【Sass】VisualStudioCodeを使って、Sassのコンパイル設定→テスト
2020/10/13
pullkawaです。
仕事で(ついに)(ずっと気になっていた)Sassに触る機会がありそうなので、作業環境の設定をしました。
Xcodeインストールしてターミナルで設定して…みたいな設定が必要だと勝手に思い込んでたけど、主な作業環境であるVisualStudioCodeには自動でコンパイルしてくれるプラグインがあって、めちゃめちゃ簡単に設定できた。
(前者の方法を調べてわからん!てなってた時間はなんだったんだろう…)
以下設定のメモ
0.VSCodeをインストールする
https://azure.microsoft.com/ja-jp/products/visual-studio-code/
これの前はSublimeTextやAtomを使ってました。
でも、Emmetが最初から入ってたり、記述におかしいところがあったらリアルタイムで表示してくれたりするし、あとシンプルに軽いので乗り換えました。
他2つ同様、プラグインも多い。
(デバッグ機能は他2つにもあって、私が知らないだけかもしれない)
VScodeの日本語化設定とかは今回飛ばします。
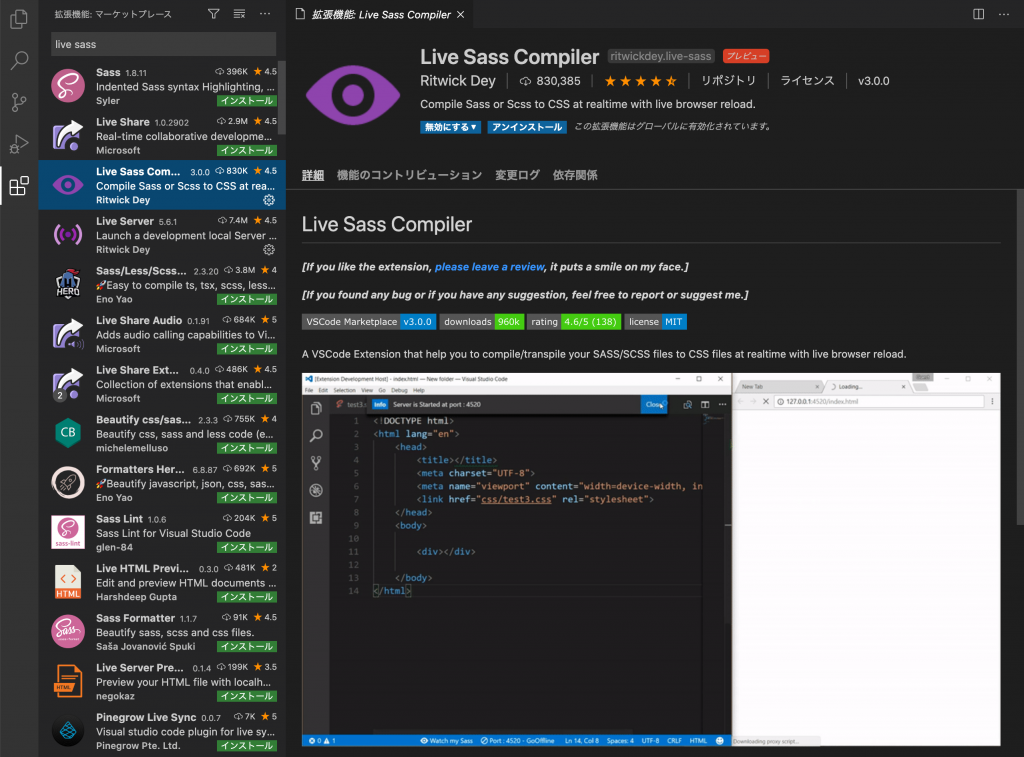
1.プラグインのLive Sass Compilerをインストールする
・左のメニュー(アクティビティバーというらしい)
・Cmd+Shift+p→「install extensitons」→拡張機能のインストール
で、拡張機能ページを開いて、「live sass compiler」で検索。
紫の目のアイコンのプラグインをインストール。

2.Sassファイル(.scss)を作成する or 開く
SASSじゃなくて、SCSSで作成します。理由は後述。
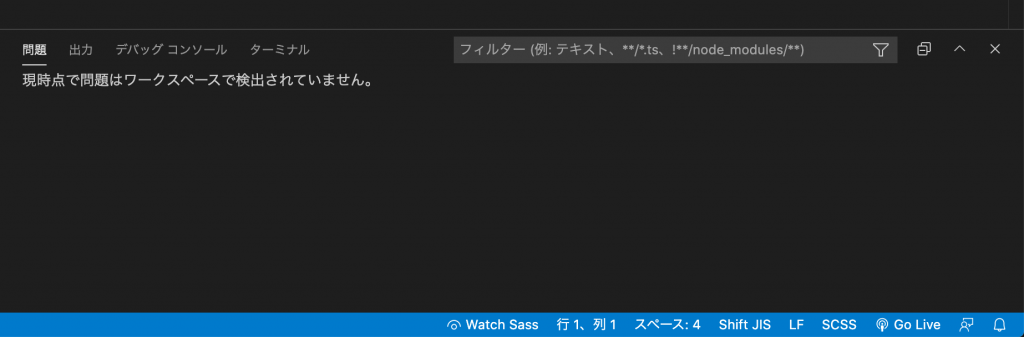
3.ステータスバー(画面右下)に「Watch Sass」が表示されるか確認
SCSSファイルを開いていれば、この「Watch Sass」が出るはず。
SASSのデータだとうまく動作しませんでした。やっぱりSCSSが主流だからなんですかね。

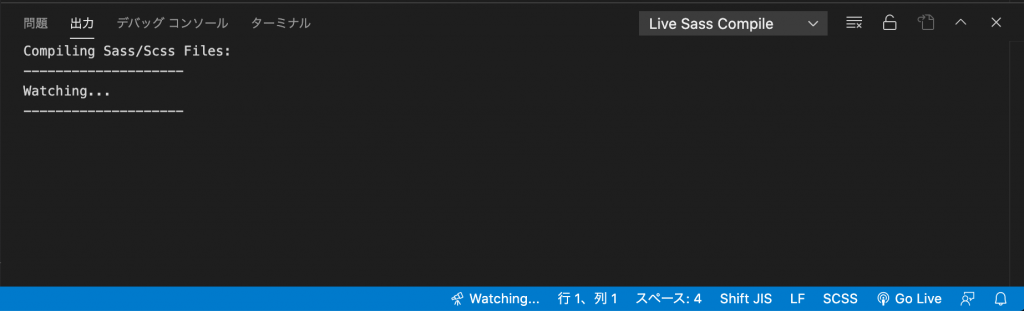
4.「Watch Sass」をクリックして起動
「Watch Sass」が「Watching…」になって、パネルの「出力」タブにも「みてるよ…」という表示が出ます。ちゃんと動いてるっぽい。
この「Watching…」状態じゃないと、保存した時自動でコンパイルしてくれないので注意。

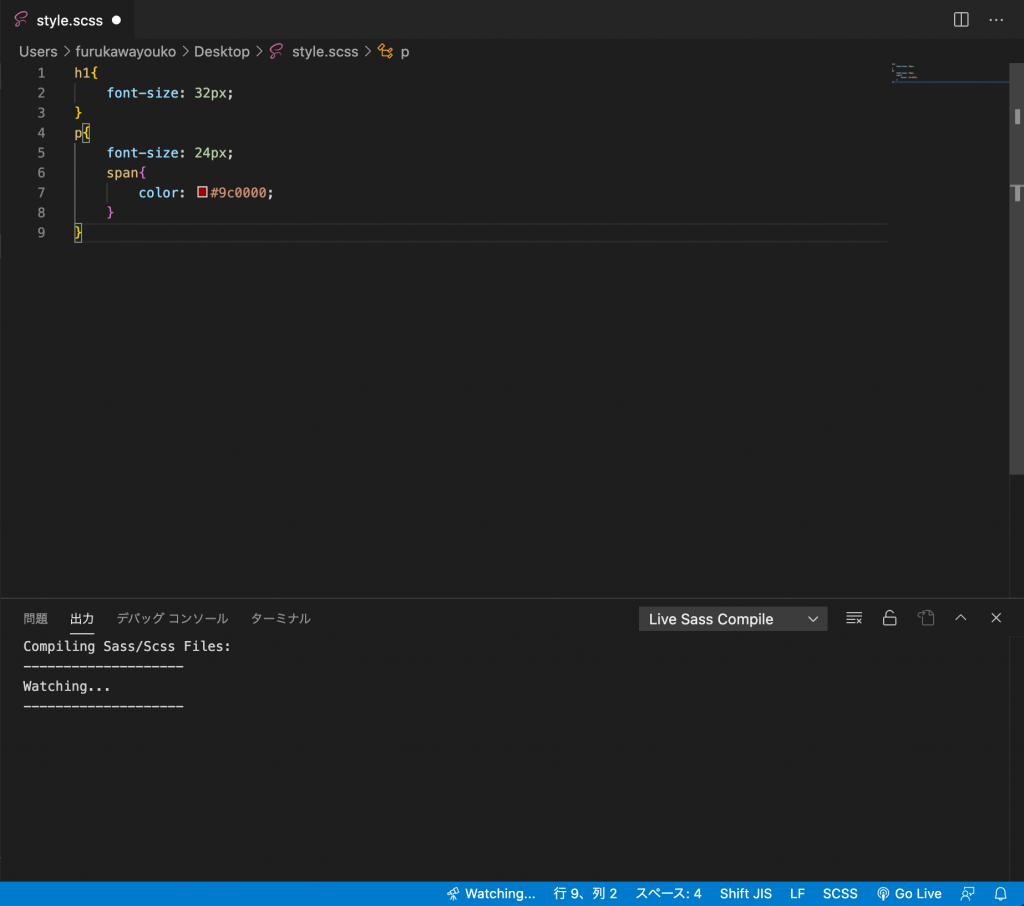
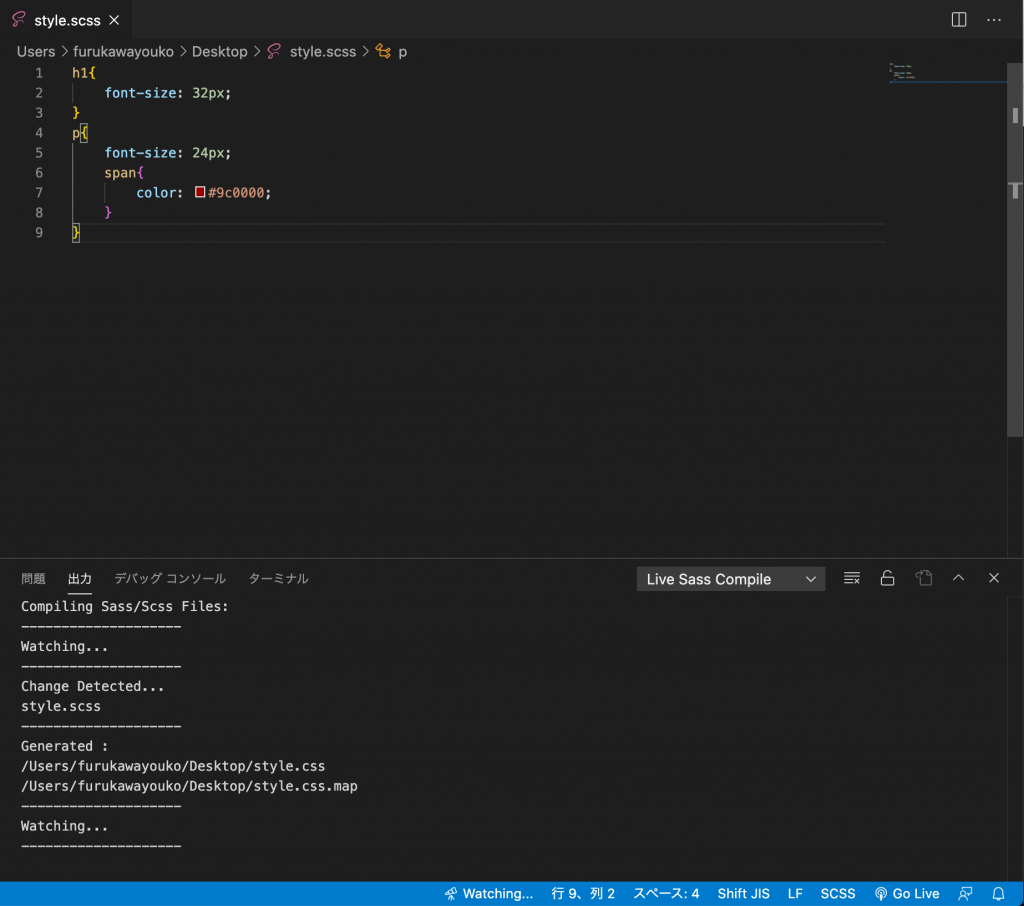
5.Sassを書いてみる
実際にコードを適当に書いてみます。
まだ保存してないので、出力タブに動きはありません。

保存すると、自動で.cssと.css.mapを書き出してくれてます。

以上!
うーん簡単…
次の課題としては、コンパイルしたcssやcss.mapを別フォルダに出力するようにしたいところ。
こちらの記事が参考になりそう。
VSCodeでSass(Scss)を自動コンパイルする簡単な設定方法
https://rico-notes.com/programming/css/vscode%e3%81%a7sassscss%e3%82%92%e8%87%aa%e5%8b%95%e3%82%b3%e3%83%b3%e3%83%91%e3%82%a4%e3%83%ab%e3%81%99%e3%82%8b%e7%b0%a1%e5%8d%98%e3%81%aa%e8%a8%ad%e5%ae%9a%e6%96%b9%e6%b3%95/
この設定はまたいずれ。
Sassの書き方もちまちま勉強しているので、こちらもそのうちまとめたいです。
それでは。